Hvorfor 4k ≠ 5k
Og hva Apple mener med begrepet “Retina”
Jeg er ganske sikker på at Apples Studio Display er overprisa. Likevel, samtalen om skjermen, har vært plaga av at folk ikke ordentlig forstår forskjellen mellom 4k og 5k på en 27-tommers skjerm. Det er jo bare én kå, så hvorfor kan man ikke bare kjøpe en 4k-skjerm som er billigere, har høyere lysstyrke og/eller høyere oppdateringsfrekvens? Hvorfor er denne ene kåen så viktig for enkelte Apple-fans??
Marc Edwards, fra Bjango, skreiv en god artikkel om dette. Jeg liker spesielt de visuelle eksemplene på 4k vs 5k på macOS. Som mattelærer, synes denne problemstillinga er interessant, og i denne artikkelen ønsker jeg å belyse dette på samme måte som jeg ville gjort med en ungdomsskoleklasse. Kanskje gjør dette det enklere å forstå hvorfor problemene Edwards viste fram oppstår.
En kå her og en kå der
For å snevre inn, vil jeg i utgangspunktet kun se på 27-tommers skjermer i forholdet 16:9 (så ingen super-wides!). La oss sammenligne de tre vanligste oppløsningene i denne størrelsen: 1440p, 4k og 5k.
Mennesker er notorisk dårlige på å sammenligne høye tall. Hver dag er det en ny tweet, som prøver å forklare forskjellen på en million og en milliard, ved å minne oss på at:
- Én million sekunder ≈ 12 dager
- Én milliard sekunder ≈ 31 år
Så, det er forståelig at mange tror 4k og 5k er nesten det samme — men en 5k-skjerm har mange flere piksler.
1440p = 2 560 ⋅ 1 440 ≈ 3,7 millioner piksler
4k = 3 840 ⋅ 2160 ≈ 8,3 millioner piksler
5k = 5 120 ⋅ 2 880 ≈ 14,7 millioner piksler
Dette forklarer også hvorfor Apple ikke bare kunne legge til høy bildefrekvens (Thunderbolt 4 er ikke raskt nok) eller mini-LED (ingen produserer så store paneler). Nå skal selvfølgelig alle få lov til å ønske seg, og drømme om, en 5k-skjerm med mini-LED og ProMotion. Men å kritisere årets skjerm for å ikke ha dette, henger ikke på greip.
… men la oss fortsette mattetimen!
Skalering
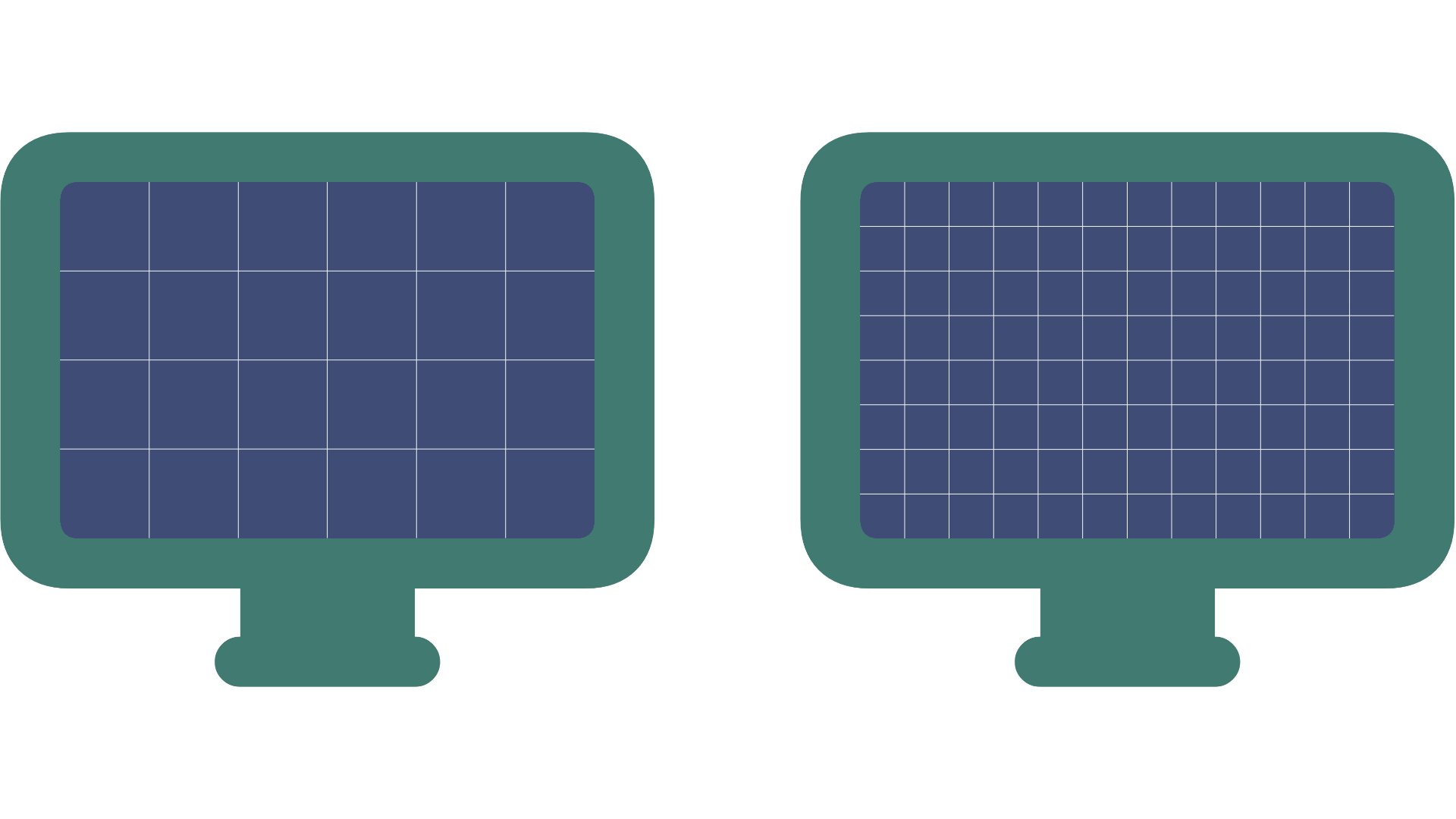
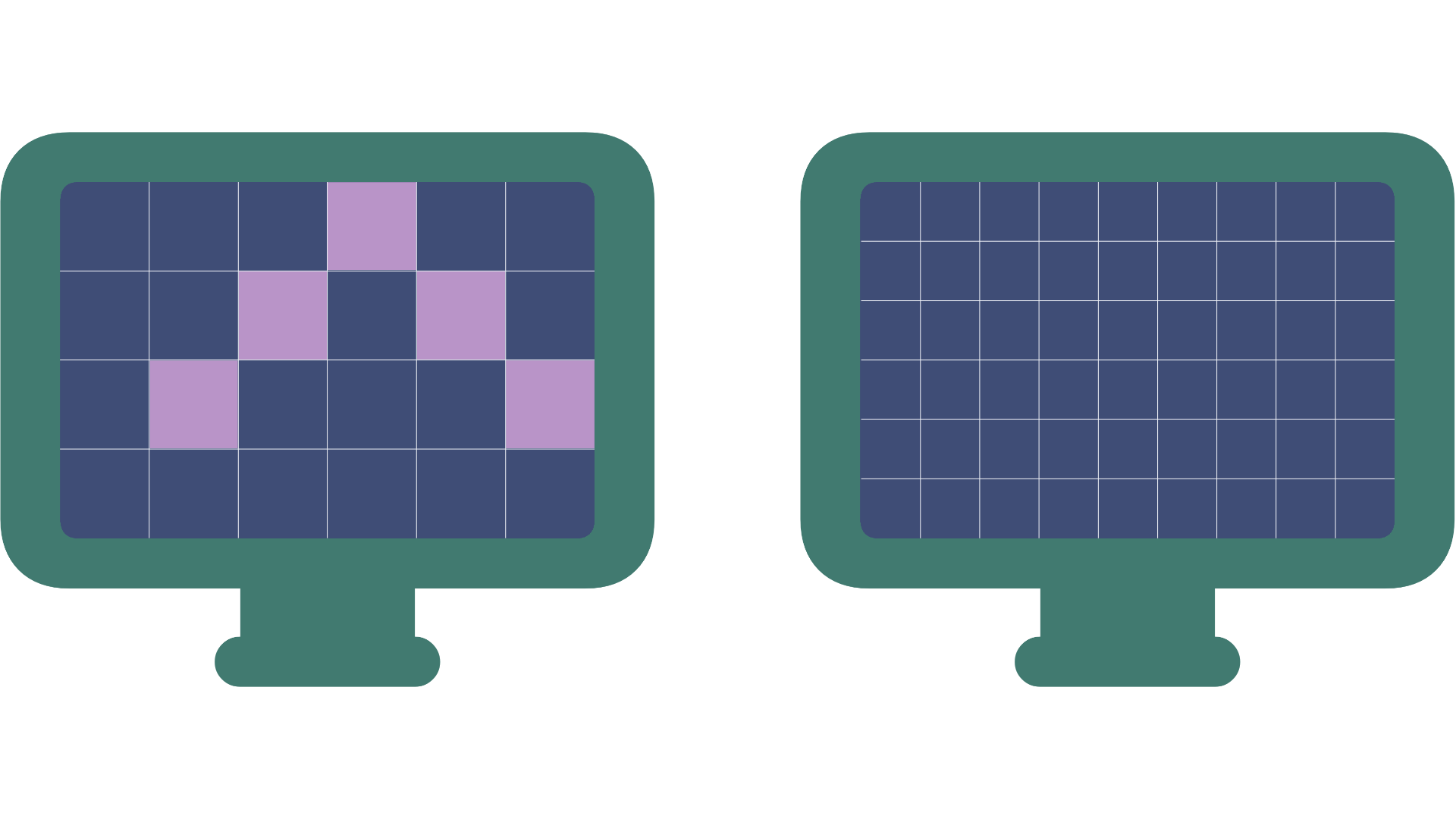
Ta en titt på disse to skjermene. De har de fantastiske oppløsningene 6 × 4 piksler (totalt 24 piksler) og 12 × 8 piksler (totalt 96 piksler) ✨.
8p-skjermen har dobbelt så mange piksler i både høyden og bredden, som gjør at den totalt sett har fire ganger så mange piksler totalt (samme forhold som mellom 1440p og 5k). Siden skjermene er like store, har 8p-skjermen mindre piksler. Faktisk så er de nøyaktig en fjerdedel av størrelsen.
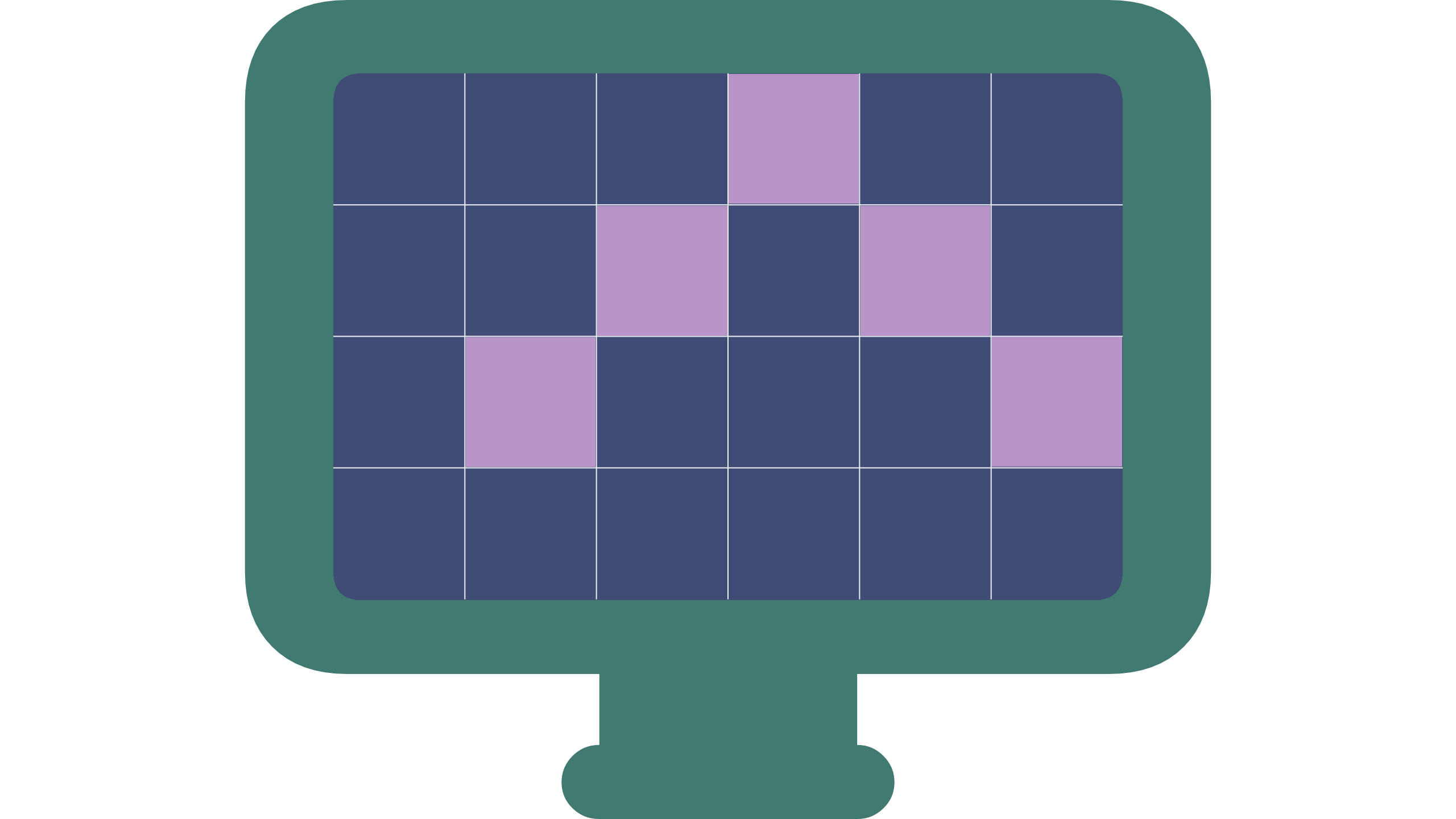
La oss videre si at vi har følgenede element på 4p-skjermen:
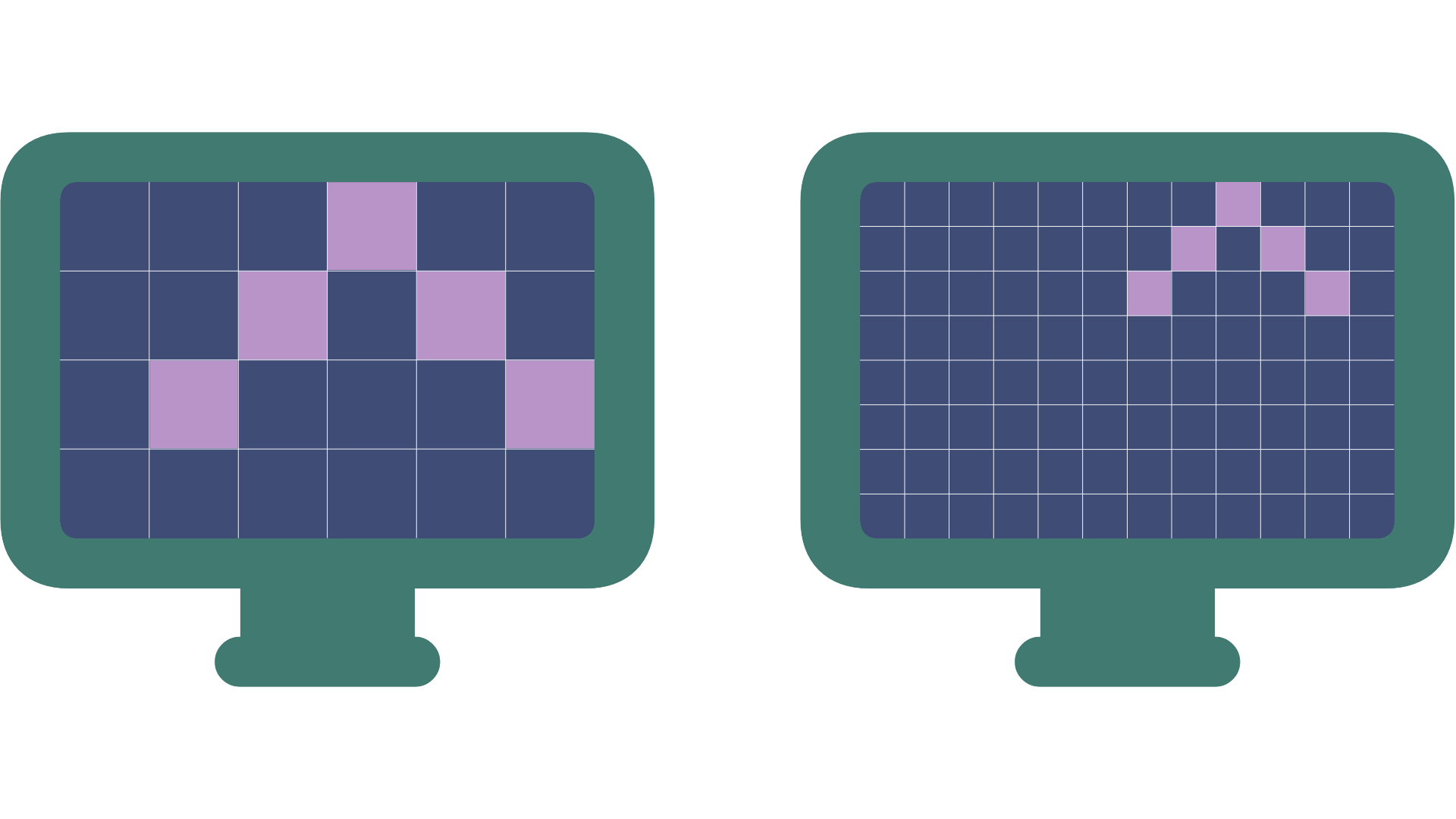
Hvordan kan vi tegne det samme elementet på en 8p-skjerm? Én måte vil være å beholde det samme piksel-mønsteret:
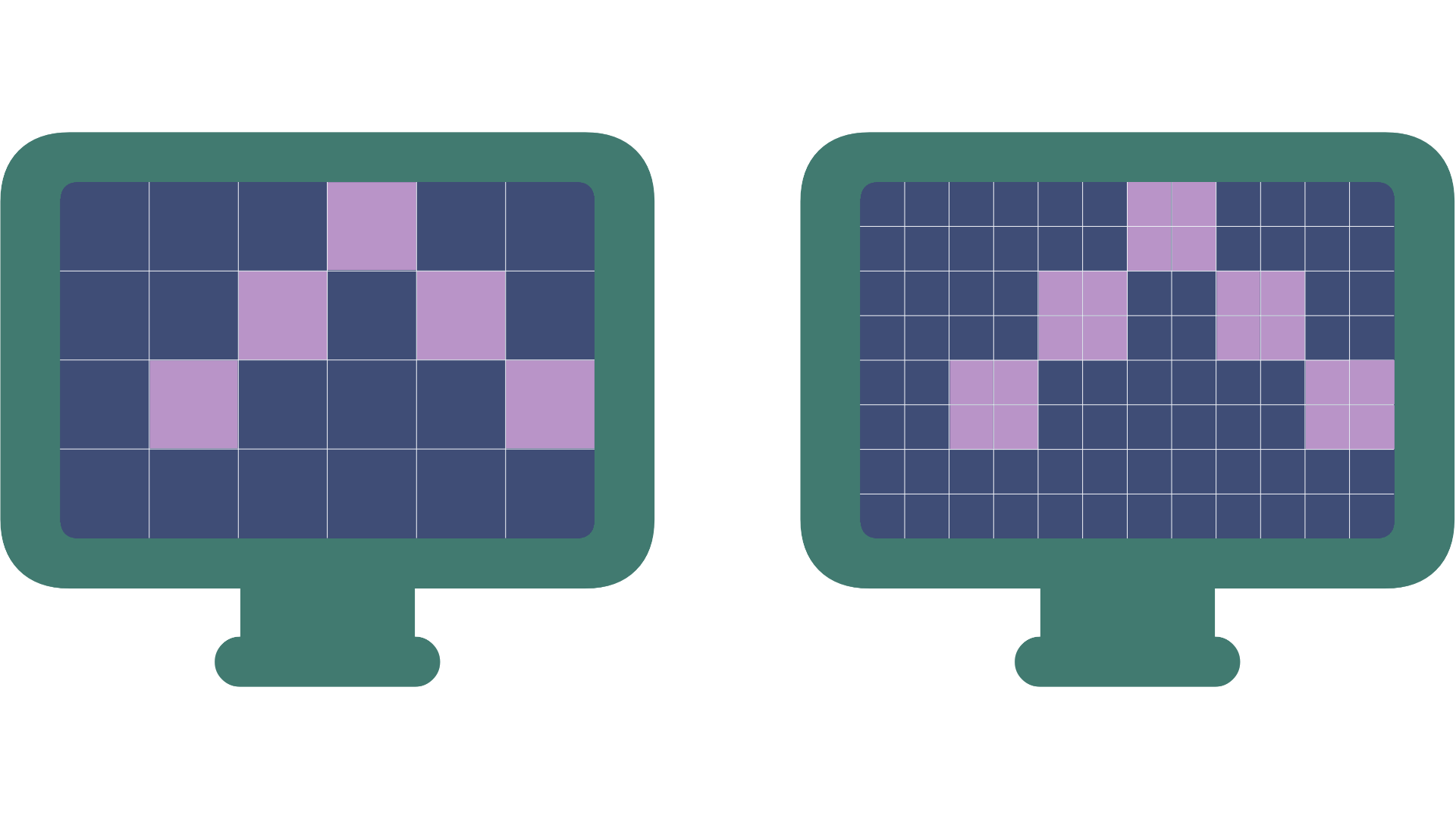
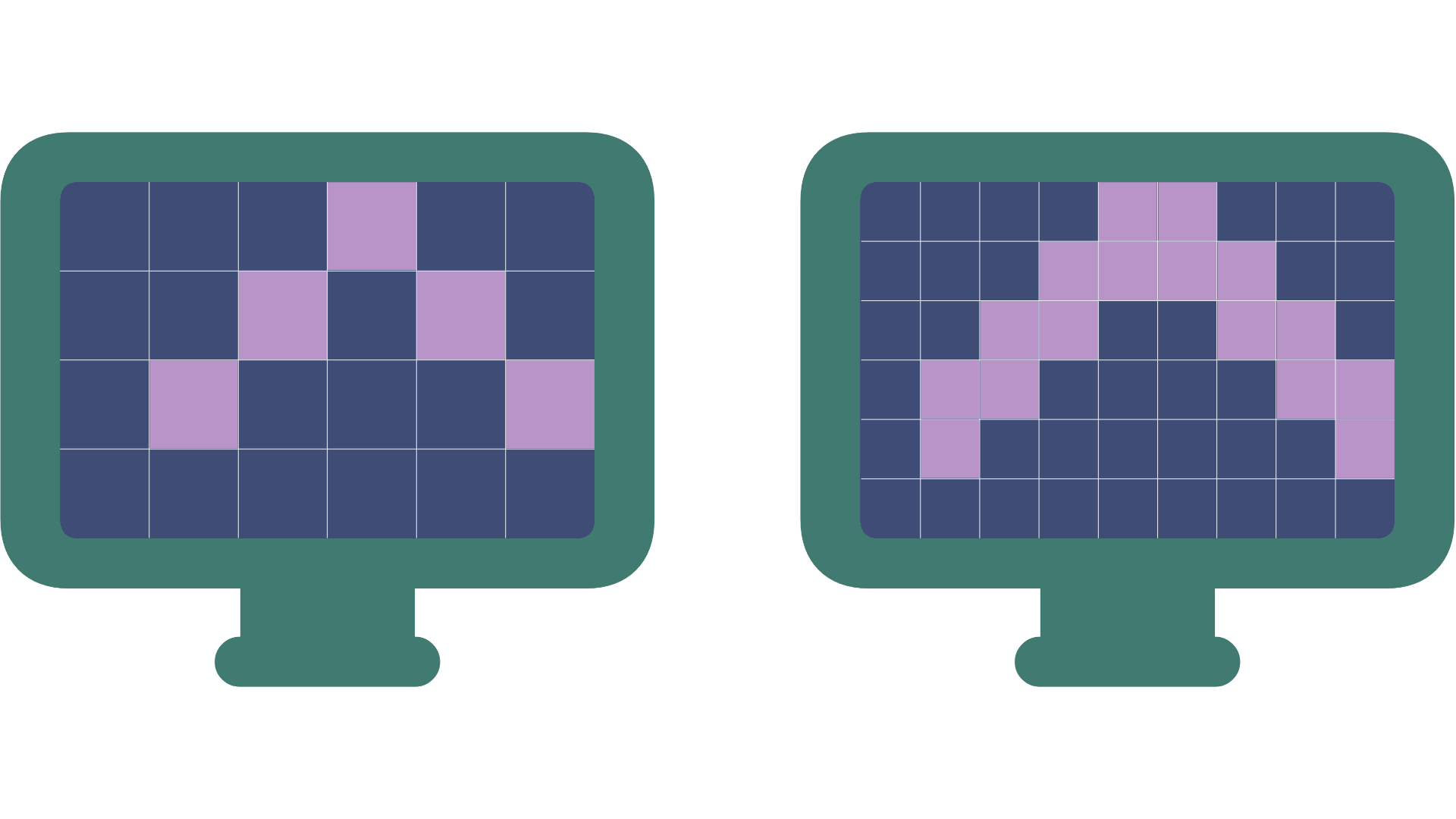
Men dette gjør elementet veldig lite. Det er derfor man kan ønske å skalere en skjerm. Dersom vi vil at elementene skal ha samme størrelse, kan vi få 8p-skjermen til å “late som” den er en 4p-skjerm. Vi skalerer til 4p:
De ser helt like ut! Dette går fordi hver piksel på 4k-skjermen kan tegnes med fire piksler på 8p-skjermen — men det kan bli enda bedre! Siden vi har flere piksler å jobbe med på 8p-skjermen, kan vi farge inn et par til, for å gjøre elementet skarpere:
8p-skjermen er altså skalert til 4p, men elementet ser bedre ut.
Det er dette Apple legger i begrepet «Retina»: I stedet for å gjøre elementene små, «later» skjermen som om den har en fjerdedel av oppløsninga, men gjør alt skarpere og smoothere. Og dette er hvorfor 5k til 27-tommers skjermer er så viktig for dem (mer om dette seinere).
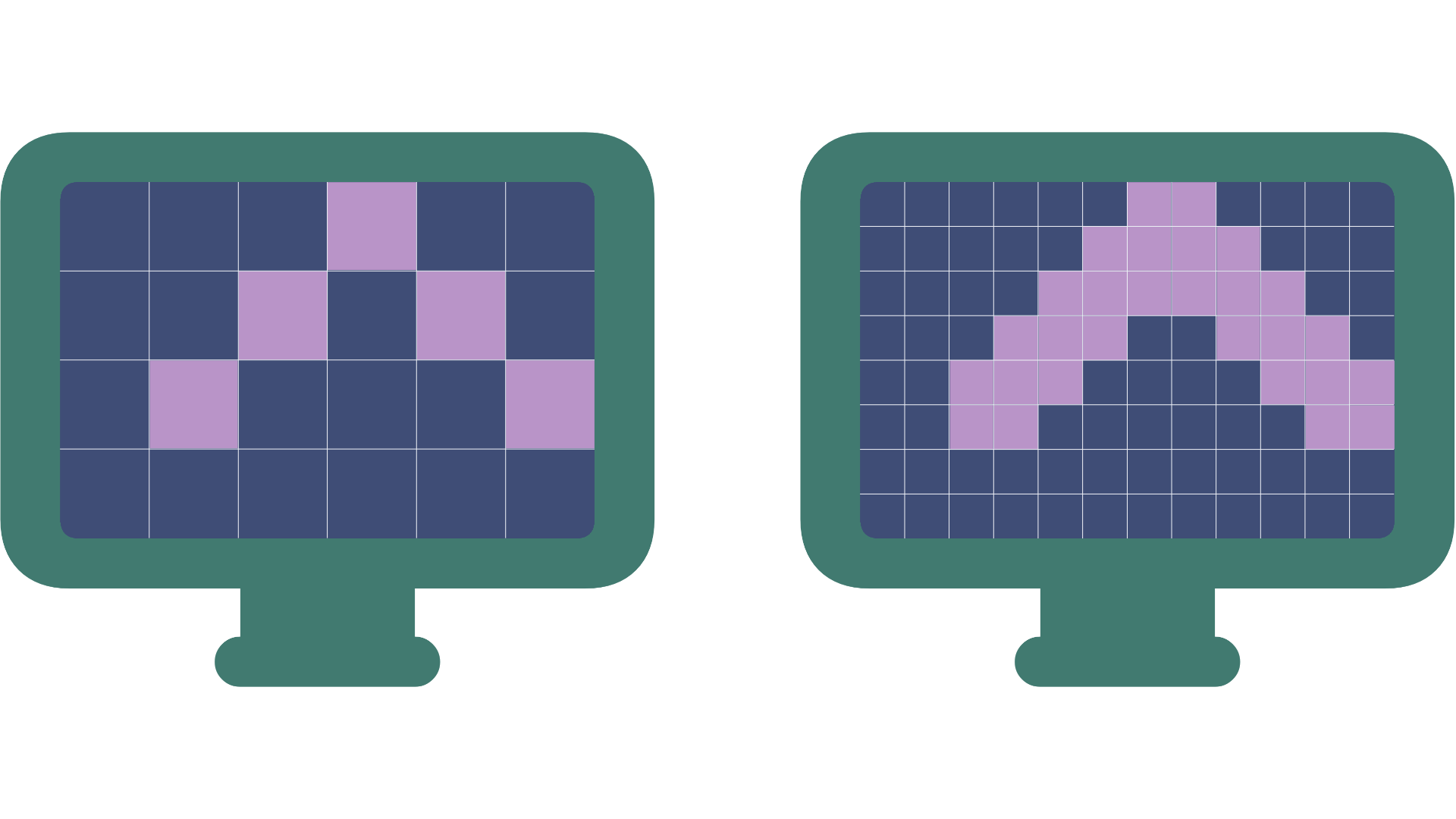
La oss nå sammenligne 4p-skjermen med en skjerm som har 9×6 piksler. Denne 6p-skjermen, har 1,5 ganger så mange piksler i høyden og bredden, i stedet for 2 ganger. Hvorfor akkurat dette eksempelet? Fordi det er samme forhold som 1440p- og 4k-skjermer.
Så, hvordan tegner vi det samme elementet på 4p-skjermen? Legg merke til at elementet går helt til kanten øverst og til venstre, men har en marg på bunnen og venstresida.
Igjen, vi kunne gjort elementet veldig lite - men dersom vi vil unngå dét, får vi trøbbel. Hadde jeg vært på en ungdomsskole nå, hadde jeg delt ut ark så alle kunne prøve selv! Men siden dette er en blogpost, viser jeg bare mitt beste forslag:
Legg merke til at det er skarpt og fint — men det er ikke nøyaktig. Margene er smalere, og spissen i midten er ikke lik som nederst til høyre og venstre. Selv om det blir tydeligere her, når det er så få piksler, får 4k-skjermer samme type problemer når den prøver å skalere til 1440p. Det er disse unøyaktighetene som forårsaker feilene Edwards viser.** Dette er grunnen til at Mac-folk har hatt så lyst på en god 5k-skjerm, og hvorfor 4k-skjermer er uaktuelt for noen - selv om det jo er “nok piksler”. Faktisk er dette også grunnen til at noen heller vil ha 1440p enn 4k. Selv sitter jeg på en 4k-skjerm nå, og dette er nok grunnen til at jeg aldri har vært imponert over den, etter at jeg “oppgraderte” fra en 1440p-skjerm.
(Noe å huske på: Windows skalerer på en litt annen måte, så problemet er ikke like stort der. Derfor hører du mange Windows-brukere ikke skjønne hvorfor 5k er så viktig for en del Mac-brukere.)
Piksler per tomme (pixels per inch)
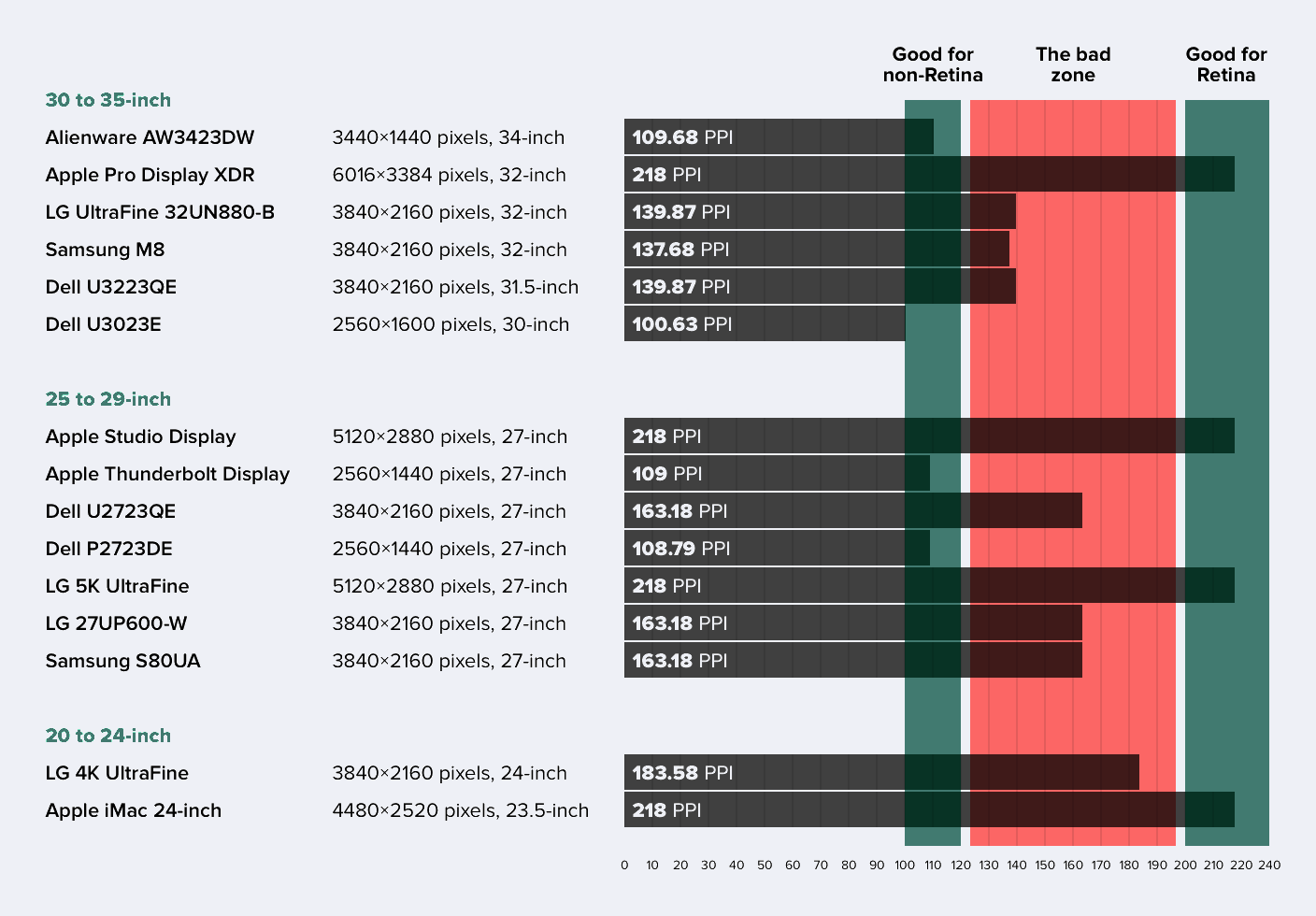
Husk at vi snakker om 27-tommers skjermer. Oppløsning skalert til 1440p ser bra ut på slike, og det er derfor man vil ha 5k til denne størrelsen. Det som er viktig er piksler per tomme/pixels per inch (PPI). Det beste er enten 100-120 PPI, og ikke skalere, eller det dobbelte, 200-240 PPI og skalere ned (retina).
Her er en enkel måte å finne ut hvor mange piksler du trenger for «god retina»:
- Finn ut hvor stor skjerm du vil ha.
- Sjekk hvilken ikke-retina-oppløsning som gir en UI-størrelser du liker — som 1080p for 21 tommer og 1440p for 27 tommer.
- Så, for å finne ønsket oppløsning dobler du antall piksler i høyden og bredden (altså fire ganger så mange piksler totalt).
4k skalerer også fint, men da til 1080p. Så dersom du har en skjerm som passer 1080p, for eksempel på en laptop, så er 4k ypperlig. Men ikke på en 27-tommers skjerm, ved mindre du vil forstørre bildet.
Nå lurer du kanskje, lagde jeg denne posten utelukkende fordi det er et interessant, matematisk problem, eller også for å rettferdiggjøre for meg selv å bruke alt for mye penger på et Studio Display? Umulig å vite!
2023 edit:
Her er et lite program, som heter BetterDisplay, som skal gjøre skalering til suboptimale oppløsninger bedre i MacOS. Jeg har ikke prøvd den selv, men test den hvis du, for eksempel, har en 4k-skjerm som er 27 tommer eller større!